Saltar aL SIGUIENTE TUTORIAL:
Cómo agregar nuevos freebies a tu Subscribers' Lounge (Youtube)
Cómo agregar un nuevo evento a su correspondiente página principal.
Cómo cambiar el board de Pinterest a donde van los blog posts LIVE.
NUEVO! Cómo agregar el sponsored a un blog post pagado por un brand
Walkthrough del Freebie Library (Youtube)
Cómo agregar imágenes a la pantalla de contraseña del Subscribers' Lounge
Cómo usar los CUSTOM fonts
Big script
Para usar este big script, simplemente selecciona Heading 1 en tu barra de herramientas, y coloca el texto en italics ( I ).
Tip: para no afectar tu SEO, es preferible usar un solo Heading 1 por página, ya sea en este font o el font normal.
Asterism
Para usar el font Asterism, selecciona Quote en tu barra de herramientas.
Para cambiar el tamaño, ir a Design > Custom CSS y en la línea 3 donde dice font-size: 25px; /*editar aqui*/ utilizar el valor deseado simplemente alterando el número.
Tip: puedes editar ese valor mientras tengas abierta una página donde se encuentre ese font para poder ver el cambio de tamaño automáticamente.
StrANGE love
Para utilizar el font Strange Love, selecciona el Heading 2 en cualquier bloque de texto desde tu barra de herramientas.
La edición de tamaño y color se puede hacer directamente desde el Style Editor.
Asterism dentro de un párrafo
Para resaltar una palabra dentro de un párrafo de texto, colocar esa palabra en bold y cursiva al mismo tiempo.
CÓMO AGREGAR DESCRIPCIONES A CADA PAGINA
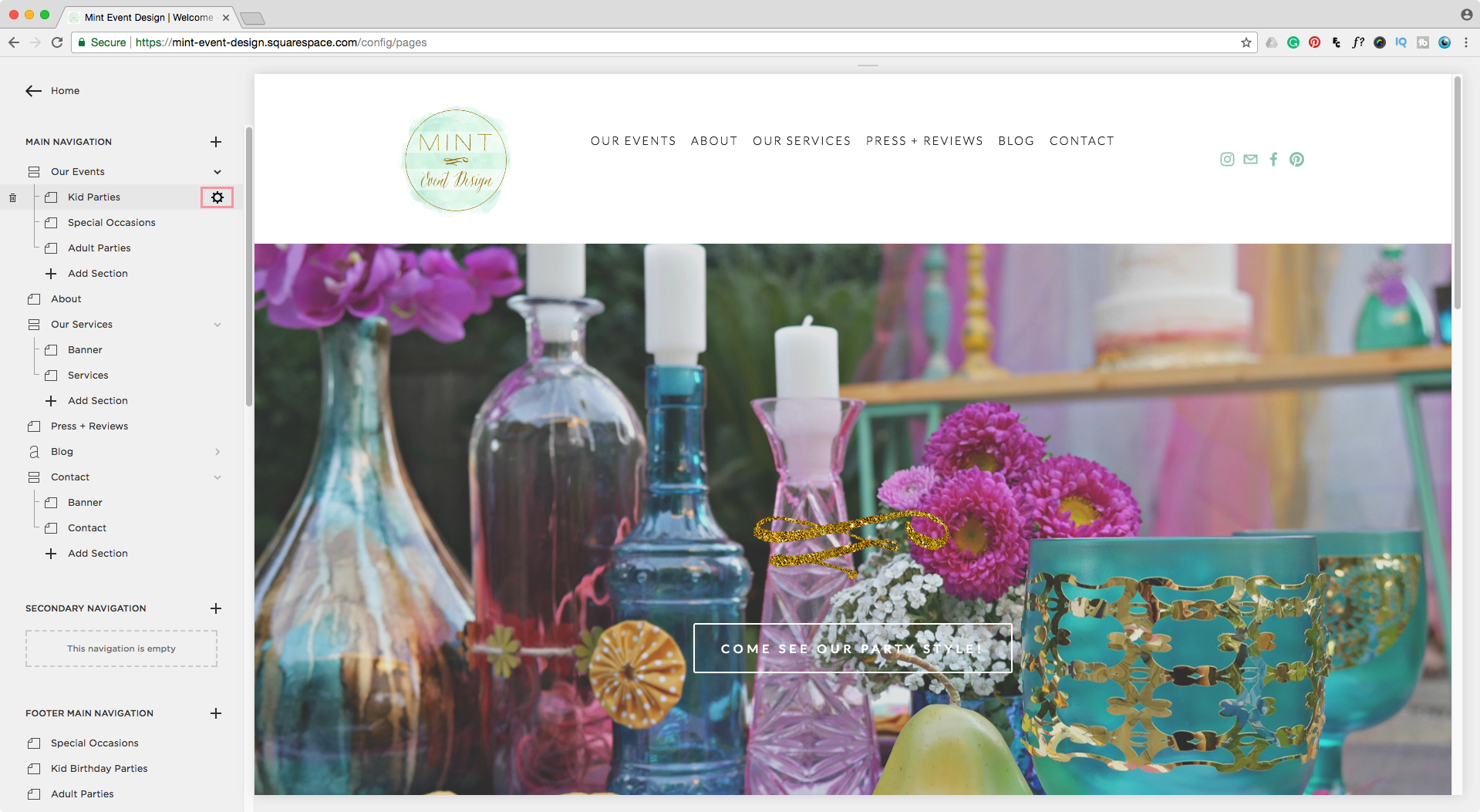
1. En el menu principal del panel de control, ir a Pages
2. Hacer click en la tuerca que aparece al lado de la página a la cual se le quiere agregar la descripción
3. Escribir una breve descripción de lo que ofrece esa página en específico, y que incluya frases con keywords buscadas por tu audiencia. Por ejemplo: "We offer different themed kid parties for your little ones, and we take care of the decorations, party invitations, party treats and souvenirs!"
4. Hacer click en Save
CÓMO AGREGAR DESCRIPCIONES A LAS FOTOS DE GALERIAS
1. Hacer click en la página de galeria deseada
2. Hacer click en la tuerca que aparece encima de la foto a la cual se va a agregar la descripción
3. En el tab principal (Content) llenar el campo de título con alguna frase que incluya keywords.
4. Luego, en el tab de "Options", cambiar el URL de la imagen por keywords separados con guión. La parte antes del segundo slash /, no es editable. Para completar el URL, puedes usar por ejemplo: cheese-and-wine-party-ideas-outdoors.
Así quedaría: /cheese-and-wine/cheese-and-wine-party-ideas-outdoors
5. Chequear que como autor salgas tu, sino, cambiarlo.
6. Hacer click en Save
CÓMO CREAR NUEVAS PAGINAS DE FIESTAS/EVENTOS
1. Crear una Gallery Page en la sección Not Linked del panel de control y dale el nombre de tu evento.
2. Darle el nombre del evento y subir las imágenes.
Tip: al hacer click en el cuadro donde dice "This collection is empty. Click here to add your first item", puedes seleccionar todas las imágenes que quieres subir a la vez! Sólo recuerda de agregar las descripciones correspondientes a cada foto siguiendo el tutorial anterior.
3. Hacer click en la sección de Intro.
4. Agregar 3 cosas: el nombre del evento (h1), el fotógrafo si aplica (h2) en forma de link hacia su página web, y el código correspondiente del breadcrumb.
Para hacer esto último necesitas copiar uno de los siguientes códigos dependiendo del tipo de evento que estás creando:
Para Kids' Parties: <div class="breadcrumb kidParties"></div>
Para Teens Parties <div class="breadcrumb teenParties"></div>
Para Adult Parties: <div class="breadcrumb adultParties"></div>
Para Special Occasions: <div class="breadcrumb specialOccasions"></div>
Para Style Shoots: <div class="breadcrumb styleShoots"></div>
Y luego encima del título agregar un bloque de código para pegarlo.
5. Hacer click en Apply, y luego Save. Al recargar la página verás el breadcrumb listo para usar!
CóMO AGREGAR UN NUEVO EVENTO A SU CORRESPONDIENTE PAGINA PRINCIPAL
1. Abrir el dropdown de la página donde se quiere agregar el preview del nuevo evento creado anteriormente, y hacer click en la página de galería. O, si ya se está en la página correcta, puedes hacer click en Edit.
2. Subir la foto de preview.
3. Una vez subida la foto, hacer click en la tuerca, igual como cuando agregas la descripción a las fotos del evento.
4. En este caso, llenar el campo del título con el nombre del evento, y en el campo de descripción colocar solamente "SEE PHOTOS" para mantener todo igual.
5. En el tab de Options, al igual que con las fotos para cada evento, cambiar el URL por keywords relacionados con la fiesta y chequear que aparezcas tu como autora.
6. Luego, hacer click en el campo donde dice "Clickthrough URL".
7. En el tab de Content, buscar el nombre del nuevo evento y hacerle click.
8. Haz click en Save y listo!
CóMO CAMBIAR EL BOARD DE PINTEREST A DONDE VAN LOS BLOG POSTS LIVE
1. Entrar en Settings > Connected Accounts
2. Seleccionar Pinterest y en la nueva ventana, bajo "Push Target" seleccionar el board al que se quieren lanzar los nuevos posts
3. Hacer click en Save
CóMO FUNCIONAN LAS DESCRIPCIONES DE PAGINAS EN GOOGLE
Dependiendo de los keywords usados para una búsqueda en Google, una misma página puede aparecer como resultado con una descripción diferente. Por ejemplo, en una de mis páginas de blog, tengo la siguiente descripción:
Si uso los siguientes keywords para buscar mi página de blog, "code vault thirty eight visuals", este es el resultado:
Porque Google considera que mis keywords de búsqueda son más cercanos al texto que contiene mi página, en vez de la descripción que le coloqué.
Pero, si por ejemplo uso keywords que están dentro de mi descripción "code vault customize your template" entonces obtengo este otro resultado:
Que me lanza la descripción de la página en vez de texto sacado del contenido.
CÓMO QUITAR EL SAYING DE UN BLOG POST
Para evitar que la firma o saying aparezca bajo un blog post en específico, lo único que necesitas hacer es dentro de la ventana de edición de ese post agregar el tag guest a tu lista de tags y listo!
Cómo agregar el disclosure a posts con affiliate links
Cuando necesites agregar el disclosure a un post, sólo debes incluir como tag la palabra affiliate y la frase aparecerá automáticamente.
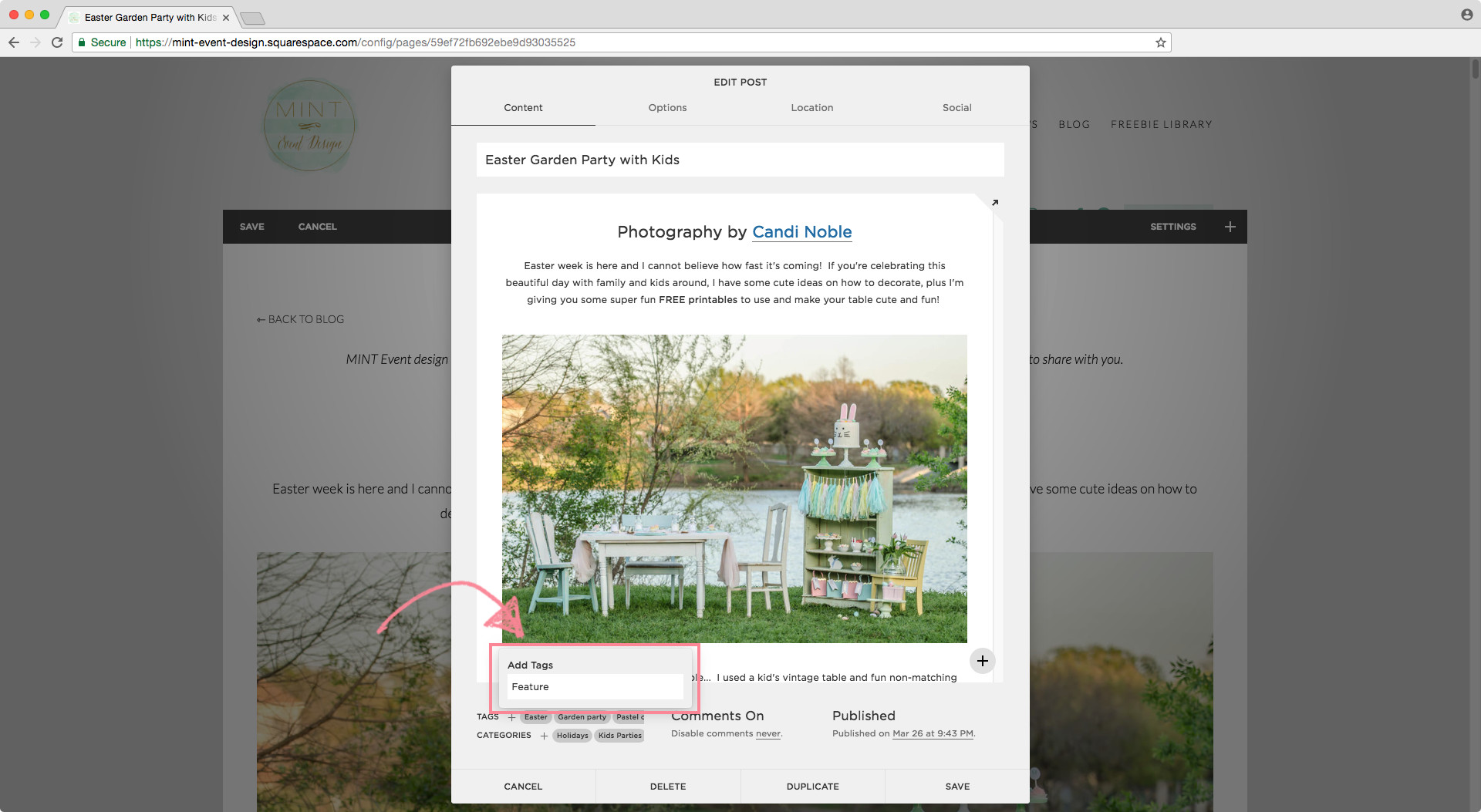
Cómo agregar el Free product feature a un post
Cuando necesites agregar el disclosure a un post, sólo debes incluir como tag la palabra feature y la frase aparecerá automáticamente.
Cómo agregar el sponsored saying a un sponsored post
Cuando necesites añadir el disclosure en un blog post que haya sido pagado por un brand (como Michael’s, Evite, etc), usa el tag sponsored para que la frase aparezca automáticamente.
Luego, entra a editar el post y de primerito agrega: “This post is sponsored by nombre de la marca“.
Así yo entro luego a convertirlo en no-follow link!
Cómo subir fotos a la pag de contraseña del lounge
Para subir imágenes a la pagina bloqueada del Subscribers' Lounge, necesitas hacer click en Design > Lock Screen
Selecciona donde dice Media
Y luego simplemente sube las fotos que quieras! Puedes quitar las que ya están o reordenarlas!